# 小程序-引入 echart 图表画圆饼图
# 快速导航
# 前言
在 web 中引入echart可视化图表是很常见的操作,那在小程序当中又如何引入使用呢
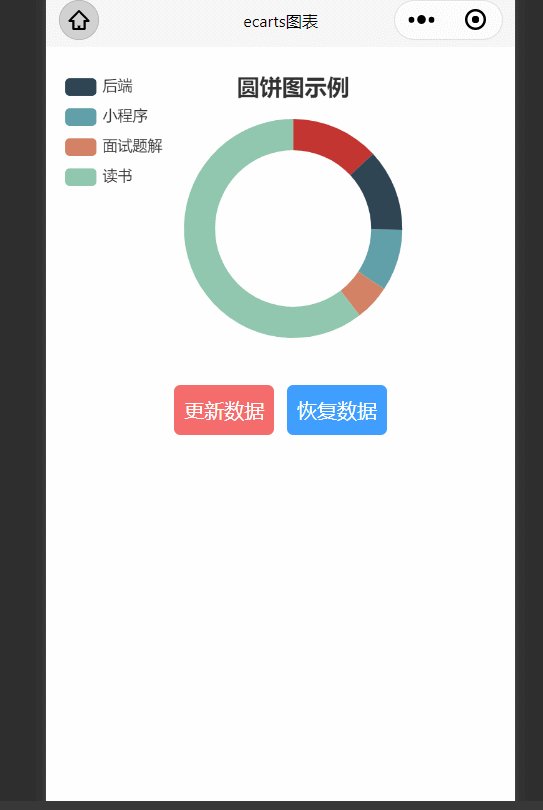
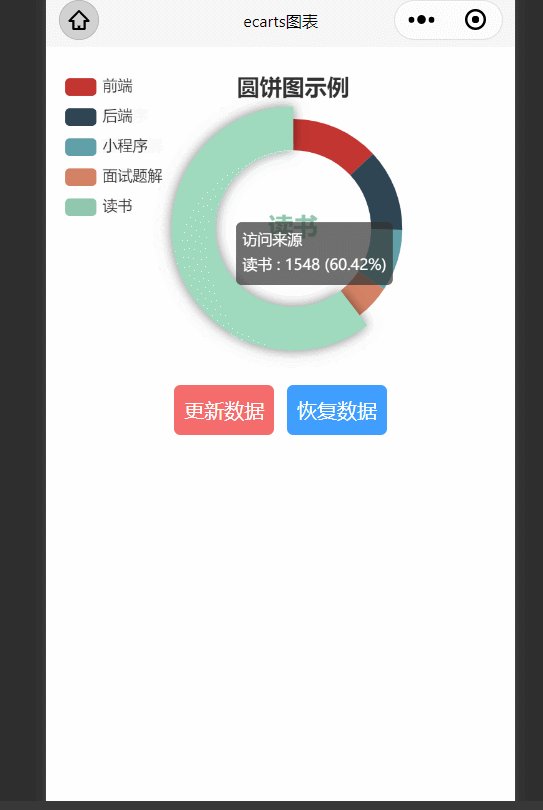
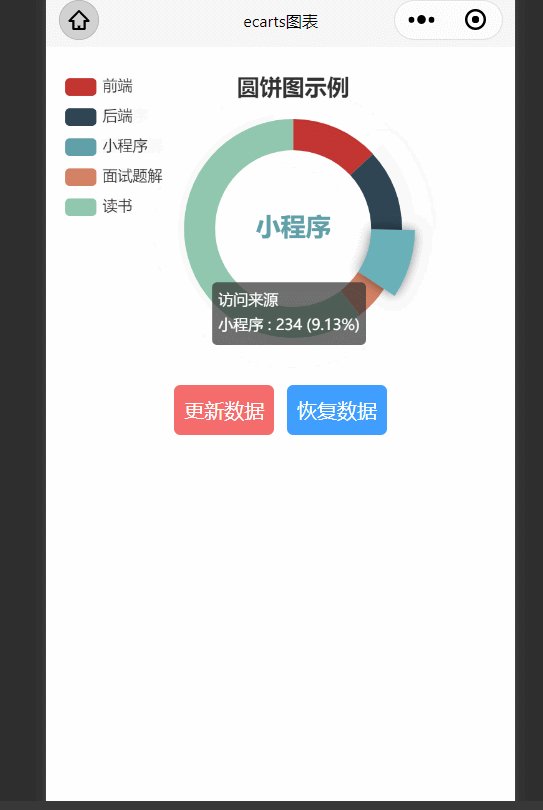
# 示例效果
# 下载使用 ec-canvas
在github上下载echarts-for-weixin (opens new window)代码,并将ec-canvas文件夹,复制拷贝到根目录路径下,与pages目录同级,或者放置到components自定义组件文件夹中
在引用ec-canvas时,相对路径引入正确即可
如下所示:pages/piecharts
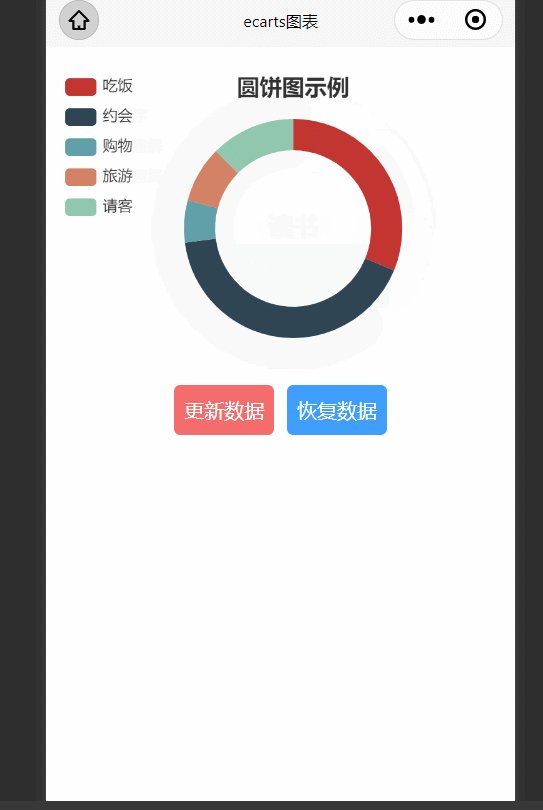
# 如何修改 ec-canvas 默认数据
知道了怎么把数据渲染到页面上,但是又如何修改默认的初始化数据呢,其实只要按照原有的数据结构,把新的数据将原来的给覆盖掉就可以了的
# 实例效果

# 结语
主要介绍了在小程序中怎么引入图表echarts,是使用ec-canvas这个组件,在使用ec-canvas时,需要注意:
引入ec-canvas组件的路径,同时,还需要在使用的页面当中,引入组件的echart.js文件
图表的基本配置,可以参考echarts的官方文档,更新图表的数据时,需要注意:保持结构一致性,不要修改图表内部数据结构的字段
当后端返回的数据字段与图表字段不一致时,在你拿到数据接口的数据后,重新赋值即可.最后不要忘记重新setOption设置数据
图表的相关内容有很多,如果你有关图表问题,欢迎一起学习,留言,探讨..
# 相关文档
 分享
分享
 留言
留言
 解答
解答
 收藏
收藏


