# 当在网页浏览器的地止栏中输入URL时,web页面是如何呈现的?
# 快速导航
# 前言
当我们在浏览器中输入一个url,或在搜索引擎或网站内,输入一个关键词进行搜索时,页面发生了什么呢?
即使不了解其中的原理,也能看到web页面
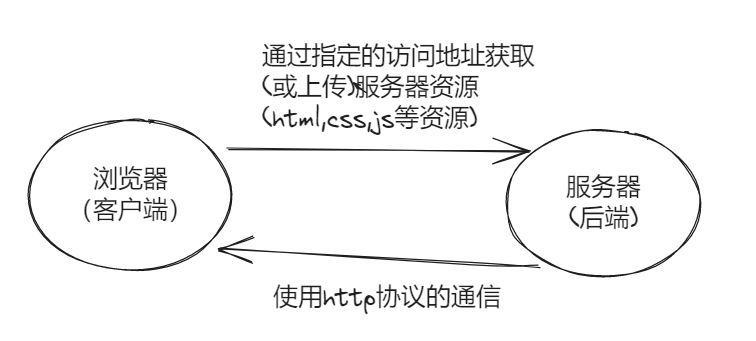
在浏览器地止栏内输入一个url之后,信息会被传到某些地方(后台,可以成为服务端),然后后台得到响应后,从后台(服务端)返回指定的内容,通过浏览器显示在web页面上
web页面之所以能显示出东西出来,根据web浏览器地止栏中指定的url,web浏览器从web服务器端获取文件资源(html,css,js)等信息,从而在web浏览器端显示出来
# 客户端
通过发送请求获取服务端资源的web浏览器等(获取服务器资源的web浏览器等),都可以成为客户端
# 服务端
根据客户端(浏览器端)发送过来可识别的请求参数,响应前端的请求,返回指定的数据格式内容
当在网页浏览器的地止栏中输入URL时,web页面是如何呈现的
web网页之所以能够识别浏览器前端请求,展现具体指定的内容,它是建立在http协议上的
HTTP(超文本传输协议),可以返回json,xml等数据格式,完成客户端到服务器端等一系列运作流程
计算的网络的通信,离不开网络协议(也就是相当于计算机能识别暗号,数据格式信息,双方得约定协商好),比如:浏览器端get请求,那后端对应的也是get请求,如果前端是post请求,那后端对应的post

总得来说就是
当在网页浏览器的地址栏中输入URL时,浏览器会向该URL对应的服务器发送请求。
服务器会响应请求并返回HTML代码、CSS样式表、JavaScript脚本等页面所需的资源。
浏览器会解析这些资源,并根据HTML代码生成DOM树和渲染树,确定每个元素在页面中的位置、大小和样式。
接着,浏览器根据渲染树进行排版,确定每个元素的具体位置和大小。
最后,浏览器将页面渲染出来并显示给用户。这个过程中还包括了网络传输、资源加载、缓存等处理操作
 分享
分享
 留言
留言
 解答
解答
 收藏
收藏


